What Is Redux?
Redux is a JavaScript library that enable you to have centralised state and logic for your apps. Having a global state that is a powerful time-saver because it can be accessed with an ease from any child component.
It can also be implemented in any JavaScript application, but we’re going to learn how to use it with React.
What’s New?
Redux introduces the following new concepts:
- Store
- Dispatching
- Action Type
- Action Creator
- Reducer

Redux Terminology
- Store – Holds all the application’s state. It needs a reducer.
- Dispatch – The method we use to call for a state change.
- Action Type – A simple constant that holds the name of the action creator.
- Action Creator – A method that lets the reducer know what action we want to perform.
- Reducer – The main piece. Here we dictate the logic for changing the state.
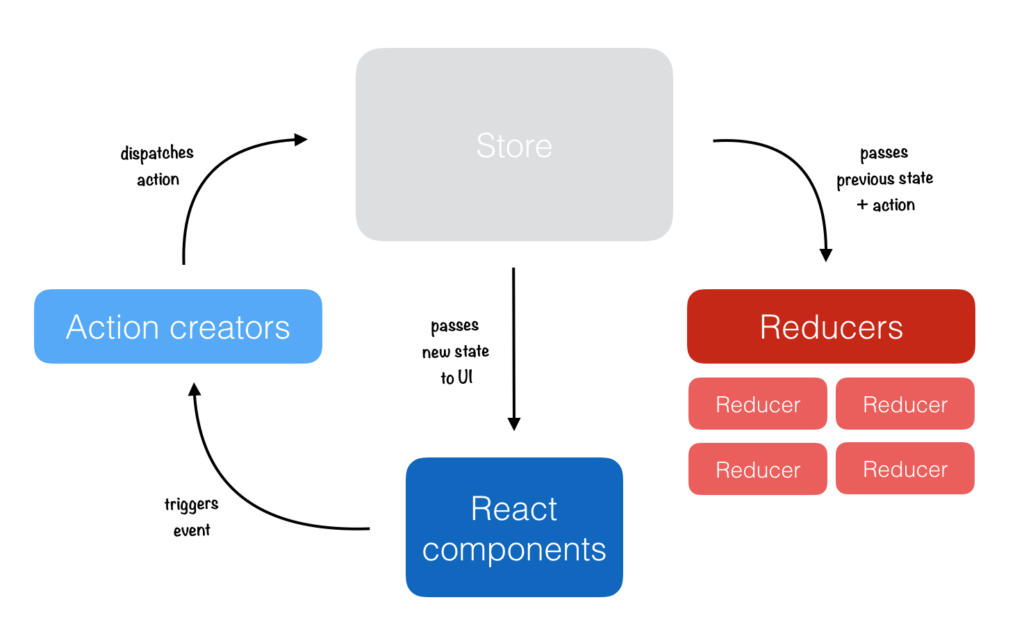
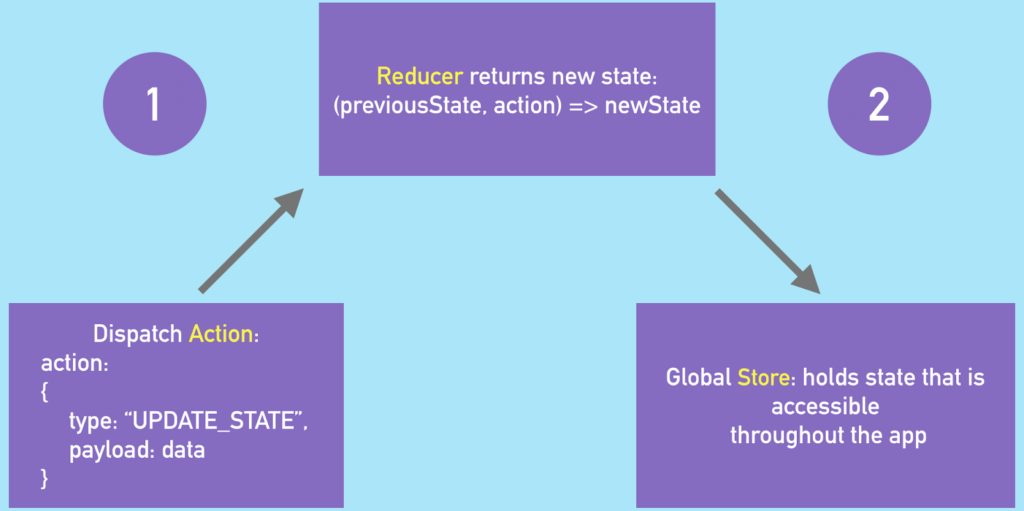
The Process
We first create Action Type which is just a constant.
Then we create an Action Creator based on imported type. In the return we pass the Payload (new state). We can now create the initial state inside the Reducer and update it with the Payload based on Action Type.
Basically, every time we want to change the state, we dispatch an action, which will trigger the reducer logic to change the state.
React-Redux
React however, without react-redux node package, would not be able to communicate to the store.
This package introduces 2 handy React hooks:

mapStatetoProps()
We use this everytime we need the reducer’s state.
mapDispatchtoProps()
We use this everytime we want to change the reducer’s state.
connect()
Links our component with mapStatetoProps() and mapDispatchtoProps()
Final Words
Redux is not extremely hard. It takes time to set it up, and perform your first 2 state changes. After that, it is actually fine.
But don’t worry i will help 🙂
Part 2 is a practical Redux post. I will show you how to set it up with React and Code those 2 state changes. Essentially all the hard parts. Stay Tune.
That was it!